Post Contents
In this blog we will walk you through how you can create a website for free. The first thing is that Website Creation is also a part of Digital Marketing and since we are the renowned brand in terms of providing the best Digital marketing course in laxmi nagar.
Believe it or not, but Understanding How to make a site from scratch is among the more crucial skills you need to learn as a small business owner.
Here are some points that need to be discussed in this blog for building your website.
- Find a domain name for your site. (www.yoursite.com)
- Get hosting for your site.
- Installed wordpress via cpanel
As we have mentioned that we are going to create a website for free, we will approach sites which provide free hosting and domain.
Infinityfree.net is one of the sites which provides you free hosting and domain. If you want free hosting and domain then create an account for infinity free and get your free hosting and domain.
If you want a professional site name or don’t want to use subdomain then buy it from domain registrars like godaddy, namecheap, namesilo and hostinger.
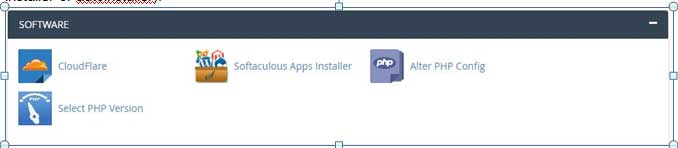
Once you have your domain name and web hosting ready to go, you’ll need to choose and install wordpress via cpanel, just open your cpanel and search for software (softaculous apps installer or autoinstaller).

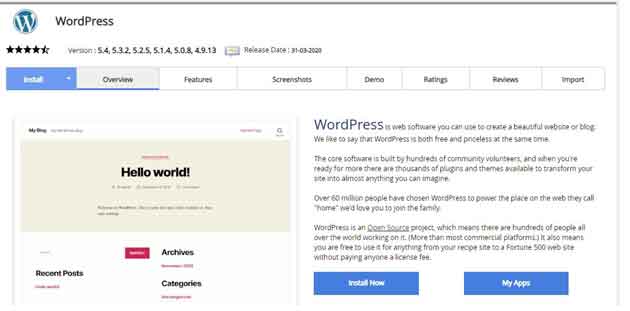
Once you click on it you will find wordpress software or CMS (Content Management System) installed it. .

We would recommend you to choose only WordPress (CMS) because it’s easy to use and comes with a plethora of free designs and plugins that will help your website look professional and unique.
Setting up your WordPress website is quite simple and easy, anyone can learn how to create a website by using wordpress.
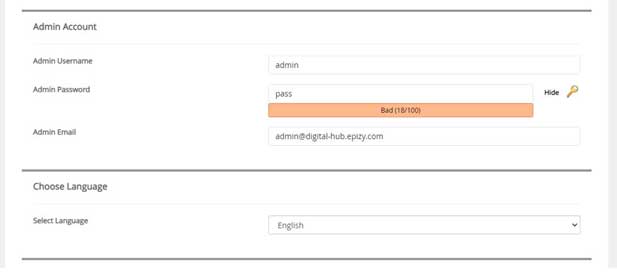
After this fill the information correctly like your website username and password.

Once you installed the wordpress then here comes the site creation part
Choose a Theme for Your Website
Go to your WordPress dashboard. You can open your dashboard by drafting yoursite.com/wp-admin/. And enter the username and password for your site dashboard.
For the appealing look of your site, theme plays a very important role. Even there are thousands of paid and free WordPress themes which can be found on the net.
If you would like to obtain a free theme — that is where many people like to begin — the ideal place to go is your official theme directory in WordPress.org. Especially the part for the most well-known themes.
All topics you see that there have shown to be of excellent quality and also have large user bases supporting them.
Decide the theme that you want on your website.
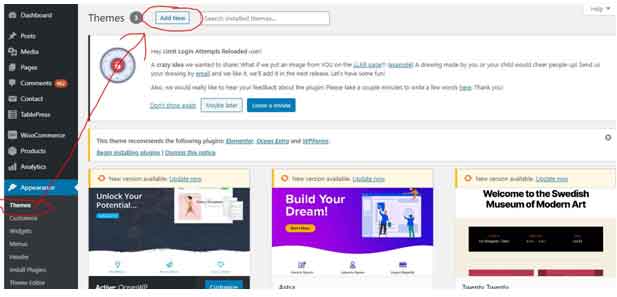
Install wordpress theme

- As you enter in the dashboard you will find an appearance option and then click on themes and then click on add new theme.
After searching for the neve thing then install and activate the theme

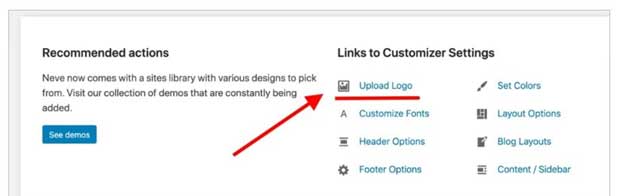
Add a Logo
The very first thing most users need to do is incorporate their logo and get it displayed in the upper left corner of the website. Let us do this now.
As soon as you’ve got a logo ready, you may add it into your website.

This interface is known as the WordPress Customizer, also it lets you edit different areas of your site’s look. For starters, it is possible to upload your own logo. To do so, click the”Select Logo” button that is near the upper left corner.
Moreover, you can select if you would like to show the website name and tagline together with the logo, and place the max-width of the logo. Experiment with these settings and select what works best for you personally.
It will be good if you learn Best Digital Marketing Institute in Delhi yourself by wordpress training in delhi
Change the Website Color Scheme and Fonts
One more thing you could experiment with is changing the colour schemes and fonts used on the website. As you are learning how to make a site, this is a simple solution to make your website more unique and much more in tune with your new identity.
- We are going to Concentrate on the following two choices:How to make a site: change fonts and colors
- Click here on”Set Colours”
- Most WordPress motifs are characterized by the colour scheme they use for a variety of elements of the plan.
- Most frequently, those are colours of their texts, links on the website, and wallpapers.
- You are able to alter the color assignments to your theme through the Customizer.
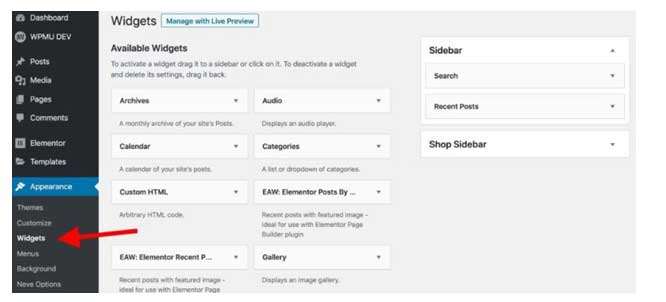
Add Widgets (Free WordPress Add-Ons)
Widgets are such little content blocks that typically appear in sites’ sidebars. Since we have just put the sidebar in the former measure, let us now personalize it with widgets.
To configure widgets, then go to”apperance→ Widgets.” You’ll see that:

To add a widget into the sidebar, all you have to do is click on the widget in the left and drag and drop it on the sidebar place.
If you’re looking for the best WordPress development company in Delhi then Nexcuit web solution is the perfect fit for you, he is dealt with a plethora of WordPress development projects, feel free to contact us
By way of instance, if you would like to list all of your pages in the sidebar, then click on the”Pages” widget and then drag it on the sidebar section. You could even configure a few basic settings of this widget.
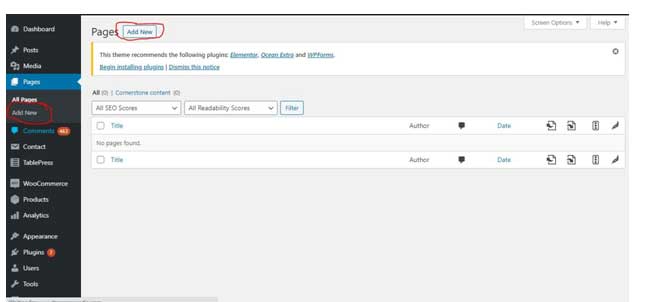
Creating Pages
After all this, here comes the page creation part. It is quite simple in your dashboard you will find an option called add new page. Click on it and then give it a name and after click on the publish button.

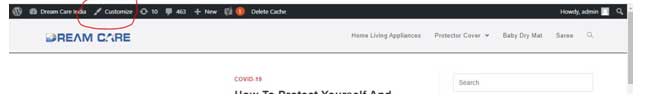
Create Menu Bar
After creation of pages you need to create menu bars to navigate user from one page to different pages.
You can do this by clicking on the customize button. Like as you can see in the image below

After clicking on the customizing button you will see a menu option to create one. And after this you will be asked to add pages in your menu bar so add pages that you want to display on the website.
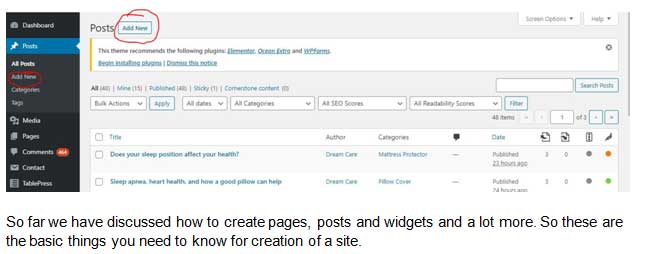
Create Post

Post creation is as simple as page creation, once you open your dashboard then you will find the post option in the left sidebar, click on it and add post that’s all you need to do for creation of post.
So far we have discussed how to create pages, posts and widgets and a lot more. So these are the basic things you need to know for creation of a site.
And for the detailed instruction go through the video.
Recommended Blog:


